How To Add An iPhone And iPad Icon for Your Website
The iOS device market is on the rise with increasing number of iPhone, iPod Touch and iPad users. Users that have adopted the latest iOS7 amount to 85.5 percent of the iOS market, courtesy fiksu.com. Knowing this for a fact, you must also look into a certain feature called 'Add To Homescreen' in iOS devices that let users add a website onto their home screens.
Mobile users are generally more visually-oriented. They rather click on a saved bookmark or an app icon than type the website's URL on their mini qwerty keyboards. Hence, it makes sense to pay attention to these options that a smartphone user, especially iOS device users have, to save your website to their homescreen in a visually appealing app-like icon.
Shown below is how an iOS device user adds a website to their homescreen:

Sample iPhone Homescreen With The Function That Opens Up Page Saving Options
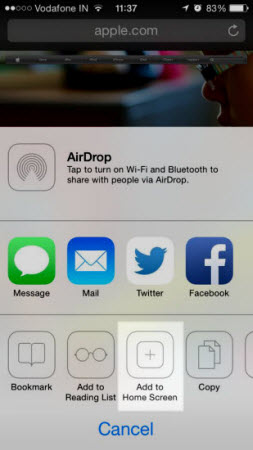
After clicking that they are given many options to save a particular page, among which is the Add To Homescreen option, as shown below:

Add To Homescreen Option On A Safari Browser In An iPhone
The Add To Homescreen option is different than a Bookmark option. The former adds an app-like icon to the homescreen of an iOS device while the latter adds a bookmark to the default Safari browser.
It is important to add the iOS icon to your website, because when you 'Add To Homescreen' a website with no icon, it is represented by monochrome default Safari icon. Your website's iOS icon would be no different than any other website's iOS icon that also does not have an iOS icon.
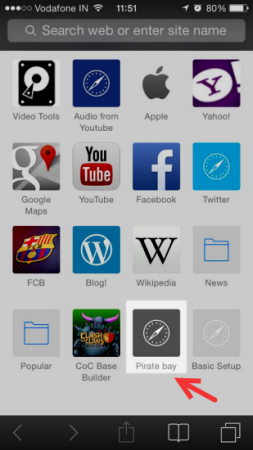
Take a look at the screenshot below, where you see the Pirate Bay website having the default monochrome Safari icon to represent it.

Sample Screenshot Of A Website That Has No iOS Icon
With a default icon like this, chances are your potential customers forget what your site was all about and may delete it to make space for some other apps icons.
In order to avoid this scenario, in today's post I will reveal to you a simple method using which you can create an app-like iOS icon for your website. Your iOS icon could be just an image of your favicon or a logo, nevertheless, the identity of your website must be kept intact.
This feature makes it easier for the iOS device user to visit their favorite website again, by just clicking icons from their home screen rather than typing the website URL on their little qwerty touchpads. And if an iPhone, iPod or iPad user were to create shortcut icons for your website on their home screen, it must be more appealing than just a screenshot of your webpage (that happens by default).
So let's start with the first step.
Step #1 "“ Create Your iOS Icon
If you have an in-house web designer you can create your own custom iOS icons using adobe photoshop.
Just a few handy tips while creating your icons, are as follows:
- PNG Format: Your icon image must be in the .png format. Squared Icons: Keep your icons squared with pointy edges. iOS devices automatically convert them into rounded edges icons.
- No Effects: Do not add visual effects to your icon. iOS devices adds the drop shadow and glossy effect to your icons automatically. NOTE: If you want to add effects to your icon, you have to include the word 'precomposed' in the rel attribute. We will talk about it in detail below.
- Logo or Brand Name: Use your logo or your brand name as your iOS icon. Various Icon Sizes: You can either provide one single size of icon that will be automatically scaled for various iOS devices such as iPhone, iPad and Retina iOS devices. However, it is better if you provide different sizes that boosts the quality of the icon images on different iOS devices.
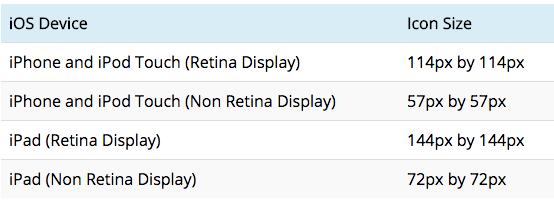
- Test Your Design: Always test your icon design on an actual iOS device. The way the design mock up looks in photoshop or an iPhone simulator Make use of the following size chart for iOS icons:

Another althernative is to use AppIconTemplate. Every icon you create with these templates is royalty free.
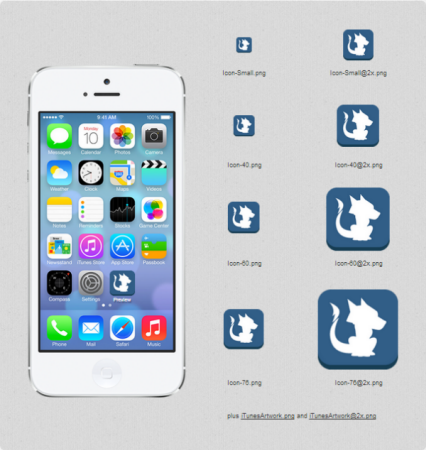
You can also drop your raw design and get it resized and optimized within seconds using this free tool called MakeAppIcon.This tool provides you with icons for iOS7, iOS and Android. The end product is shown in the screenshot below:

Sample Resizing And Optimizing Of WooRank Icon Using MakeAppIcon (image credit "“ makeappicon.com)
Some recommendations for your iOS icon design, are as follows:
- Match your web identity by using your logo or favicon as your website's iOS icon.
- If you have a brand mascot, use it in your iOS icon. It is better to use a visual image than text.
- It is not recommended to combine text with image in an iOS icon design. The focus must be on either of the two elements and not both. Take a look at these two different iOS icon design sets of the same brand (image courtesy "“ code.tutsplus.com).

Icon Examples That Have A Weak Design (image credit "“ code.tutsplus.com)

Icon Examples That Have A Stronger Message (image credit "“ code.tutsplus.com)
As you can see, the difference in the visual impact in both these versions of iOS icons, it is best to keep the design simple and focused on one particular object while also maintaining brand identity.
Step #2: Naming The Icon
You must name a root document folder that contains your website icons for iOS devices as:
apple-touch-icon.png
Add your icon files to the folder. If you have just one icon you can add the icon file directly to your website's root directory.
There are some naming conventions for the icon filenames. You can name them whatever you want, but these conventions will help you remember the different types of icons added to your website for future reference.
The naming conventions are as follows:
Single Size Icon:
If you are placing a single icon in your website's root directory, name it as follows:
apple-touch-icon.png
Multiple Size Icons:
Place your icons within this folder. If the icons are of different sizes, you can name them as the examples shown below:
apple-touch-icon-57x57.png apple-touch-icon-114X114.png
An alternative way of naming your icons referring to the size required by various iOS devices would be as follows:
touch-icon-ipad.png touch-icon-iphone-retina.png
Icons That Do Not Need Design Effects From iOS Devices:
If you have added visual effects to your icon and do not want iOS devices to make changes to it, you can name your icon filename as:
touch-icon-ipad-precomposed.png
Step #3 "“ Adding iOS Icon To Your Website
To add an iOS icon to your website you must add the element within the tag of your site.
Normally, iOS devices will find your website's iOS icons if it is placed in the root directory with the standard filename (apple-touch-icon.png), but it is recommended to include the element anyway.
Define the sizes against each rel attribute so that they are rendered for the correct iOS device. The href tag contains the file name.
Take a look at the following example for adding multiple iOS icons to your website:
<link rel="apple-touch-icon" href="apple-touch-icon-iphone.png" /><link rel="apple-touch-icon" sizes="57x57" href="apple-touch-icon-iphone.png" /><link rel="apple-touch-icon" sizes="72x72" href="apple-touch-icon-ipad.png" /><link rel="apple-touch-icon" sizes="114x114" href="apple-touch-icon-iphone-retina-display.png" /><link rel="apple-touch-icon" sizes="144x144" href="apple-touch-icon-ipad-retina-display.png" />
If you prefer that the iOS device does not interfere with your design effects add 'precomposed' to the 'apple-touch-icon' in the rel attribute, as shown below:
<link rel="apple-touch-icon-precomposed" href="apple-touch-icon-iphone.png" /><link rel="apple-touch-icon-precomposed" sizes="57x57" href="apple-touch-icon-iphone.png" /><link rel="apple-touch-icon-precomposed" sizes="72x72" href="apple-touch-icon-ipad.png" /><link rel="apple-touch-icon-precomposed" sizes="114x114" href="apple-touch-icon-iphone-retina-display.png" /><link rel="apple-touch-icon-precomposed" sizes="144x144" href="apple-touch-icon-ipad-retina-display.png" />
IMPORTANT NOTE:
- If you have just one iOS icon for the entire site then you place the code as follows:
- If no sizes attribute is used, the icon sizes to the default 60x60px.
- If there is no icon that matches the recommended size, the icon which is larger and closest to the recommended size is used.
- If there are no icons larger than the recommended size available, then the largest icon is used.
- If no link element is used, the iOS device searches for icon with the following prefix in the website's root directory:
- apple-touch-icon.png
- The good news is Android devices also support the 'apple-touch-icon-precomposed' rel attribute. It can scale down the most appropriate sized icon for Android devices.
Step #4(Optional) "“ Encourage iOS Users To Bookmark Your Website
Most users of iOS and Android smartphones do not know that they can bookmark the website and add the icon to their homepage. Hence, if you want more of your potential customers make use of this function, you must somehow tell them how to bookmark your site.
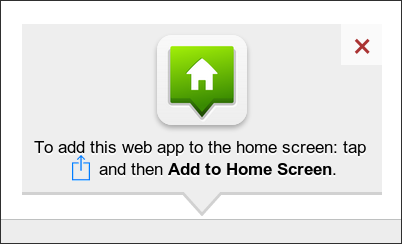
This can be done by adding a Add To HomeScreen widget which opens an overlaying message that invites the user to add the website to the home screen. It looks somewhat like this.

Add To Homescreen JavaScript Widget Sample Display (image credit "“ cubiq.org)
Get the script for this JavaScript widget from cubiq.org.
Adding this widget is optional and website's mobile performance must always be tested when you add the JavaScript to your code.
By giving your website an app-like icon for iOS devices (and even android devices) your website will accessed much more than from the mobile browsers.
Do you have an iOS icon for your website that creates an unique identity of your brand for iOS device users?









