Largest Contentful Paint
The amount of time someone has to wait for a web page to load is one of the most impactful components of a site’s user experience. However, users experience "page load time" in ways that go beyond simply “when the page is done downloading” or “when the page starts downloading”. Instead, they view load time more along the lines of “how long until I can get the content I’m looking for”.
In order to quantify, track and optimize this idea of user experience, Google has introduced a metric called "Largest Contentful Paint" as part of Core Web Vitals.
Largest Contentful Paint Explained
Largest Contentful Paint is the amount of time it takes a page to render the largest content block visible in the viewport. It measures how long users have to wait to see the most important content on the page.
LCP is a user experience metric that answers the question "how long until a page shows users what they’re here for?"

When measuring and tracking Largest Contentful Paint, the clock starts as soon as the user’s browser requests the URL from your server.
It’s important to note that Largest Contentful Paint is fundamentally different from the concept of page load time. Load time, as measured by Google, simply looks at how quickly your server starts sending information to a browser (known as "time to first byte").
But a real person doesn’t care about when a website’s server starts sending the first piece of data. They care how long they’ll have to wait until they can start consuming the content on the page.
What is a good Largest Contentful Paint Score?
According to Google, in order to provide the best user experience your site should have an LCP of 2.5 seconds or less.
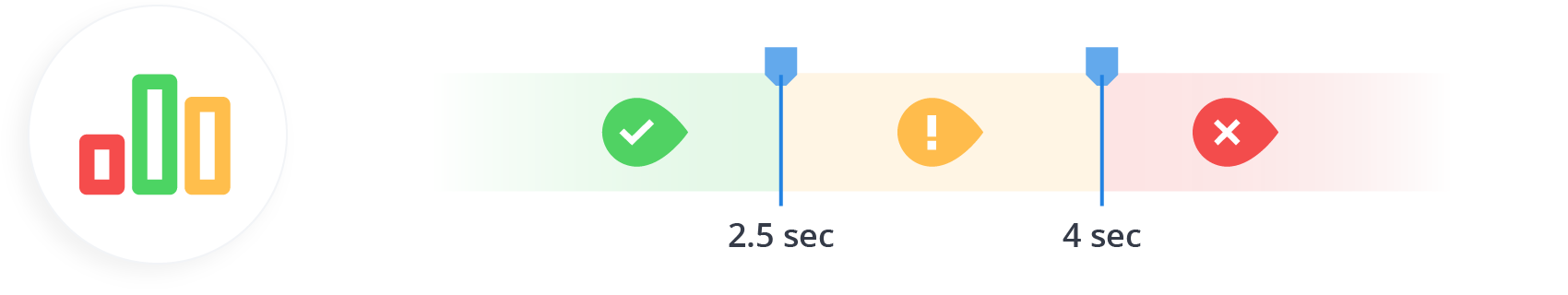
Like the other Core Web Vitals metrics, LCP is scored on a spectrum from "good" to “poor”:
- Good: Any LCP of 2.5 seconds or less is considered good.
- Needs Improvement: Scores between 2.5 seconds and 4.0 seconds need improvement.
- Poor: An LCP longer than 4.0 seconds is poor and as a result, your users are having a bad experience when visiting your website.
How LCP works
In very simple terms, scoring LCP works by recording how long elements on the page take to load and render once the user (or tool if it’s a lab test) requests the page from their browser. Google looks at the sizes of the various content elements that will render within the user’s device viewport, figures out which is the biggest one, and starts counting how much time until that element has rendered.
Currently, Google tracks the following elements when calculating First Contentful Paint:
- <img> or <image> elements: As you probably guessed, these are tags for images. This includes an <img> tag appearing in an <svg>.
- <video> elements: For videos, LCP looks at what is known as the "poster image". This is the image specified using the controls poster=”” attribute within the <video> tag.
- Background images: Elements that use the url() CSS function to load an image as a background. Images loaded using a gradient CSS function will not be tracked for LCP purposes.
- Text elements: To measure text content, LCP looks for block-level elements that specify text, such as paragraphs, headers and lists.
Shifting layouts and LCP
Many websites load in stages, resulting in layout shifts and new elements appearing on users’ screens. In these instances, a few things happen in the Largest Contentful Paint calculation.
- The browser identifies and records the largest element on the screen after the first frame has been rendered. With a blog post, for example, this would likely be the header text with the article’s title.
- When the second frame has been rendered and a new element appears, the browser makes a second record identifying the new largest element (if there is one). This is how the browser would handle a header image loading in the second frame for a blog post.
- As new elements are loaded and rendered, the browser will make a record of any that appear in the viewport that are bigger than the previous largest element. These bigger elements will then become the element that is tracked for Largest Contentful Paint.
- As the layout shifts and elements are pushed off the viewport, that doesn’t change what’s recorded as the largest element. So if the blog post loads a large block of text that is pushed off the page by smaller elements, such as a table of contents block, that initial text remains the largest content even though it’s now out of the viewport.
- The browser stops tracking for LCP once the user interacts with the page since user interaction often changes what’s visible in the viewport (by scrolling down the page, for example).
In the example below we see the first several frames of a page rendering various elements:

So as this page loads, it renders some text elements of various sizes and then some images.
So here’s how LCP would work for this page:
- In the first frame, the small text is the first element loaded and rendered (this is what’s known as First Contentful Paint).
- In the second frame, a large element containing some header text loads along with some smaller text elements below. This text element with the header becomes the largest element on the page.
- More text elements load. However, they are all smaller than the header element so they aren’t counted toward LCP.
- A large image loads at the very bottom of the page but only a small part of it is visible in the viewport. Since this visible part of the image is smaller than the header text element, this image doesn’t count for Largest Contentful Paint for the page.
- An image is rendered on the page. This image is larger than the header text block, so it becomes the largest element on the page.
The time it takes the page to load the large image, from the time the user requests the URL from the site’s server, is the LCP score. So if the image loads after 1 second, the LCP would be "good" while if the image rendered in 3 seconds the LCP would be “poor”.
Why Largest Contentful Paint matters
Largest Contentful Paint is a measurable and accurate way to measure how long it takes a page to be useful when it loads for real-life users. This makes it a fundamental parameter for evaluating and scoring a website’s user experience. Plus it’s an easy metric to track and optimize around, which always helps.
Beyond user experience, and at a very practical level, Largest Contentful Paint is important because Google uses LCP scores as part of its Core Web Vitals metric when ranking websites in search results.
Having a poor LCP for your site doesn’t just mean that your users are waiting longer than they should for the content to load. It could also be negatively impacting SEO, preventing your site from appearing at the top of search results.
Measuring and Tracking Largest Contentful Paint
Like Cumulative Layout Shift (another Core Web Vital), LCP can be measured by both lab and field tools.
Field tools for Largest Contentful Paint:
Field tools to analyze Largest Contentful Paint:
Improving Your Website’s LCP Score
If your website isn’t getting the Largest Contentful Paint score you’re looking for, have no fear! The steps below will help you optimize around LCP and improve your pages’ performance.
Optimize images
Image optimization is one of the best things you can do for your website’s LCP score. While images are great for creating high-quality and engaging content, they are also a leading cause of long user wait times as pages load.
The best thing you can do is reduce an image’s filesize - reducing its dimensions via HTML doesn’t change how long it takes that image to load and render. Compress your images to reduce the amount of time it takes to download them from your server.
You should also be using modern image formats such as PNG or SVG (if you have the technical expertise to implement PNG correctly…).
Minify, defer and minimize
JavaScript and CSS can also block content from loading, leading to poor LCP scores. When this is the case, there are a few steps you should take to optimize Largest Contentful Paint:
- Minify your page’s JavaScript and CSS. Minification refers to the process of removing unnecessary spaces and characters from code. These spaces, characters and comments are useful for humans reading code but aren’t necessary for browsers.
- Defer non-critical scripts and files until after the page loads the most important content. You can put these files below the fold in the page code or use the defer attribute to have them load after the page content.
- If all else fails, minimize the amount of render-blocking JavaScript and CSS you have on your website. You should regularly look for unnecessary scripts and unused code in your pages. If you have a script that’s blocking LCP, seriously consider if it’s actually necessary to how your site functions.
Improve your server performance
Slow server performance is definitely going to result in some poor LCP scores. If your server simply takes a long time to respond to requests, it will by definition take a long time for your content to load.
Some typical reasons for poor server response times include:
- A distributed denial-of-service attack, also known as a DDoS. This is when someone deliberately overwhelms a service or network with a huge amount of traffic.
- Your server is misconfigured or running outdated software.
- Your CMS platform is outdated or otherwise underperforming.
- You’ve elected to go with a bargain hosting service that uses shared servers with too many other users.
To avoid these issues, always make sure your server and CMS are up to date and running the latest version. You should also avoid going with the cheapest hosting service you can find. While you might save some money in the short term, performance issues like poor LCP scores aren’t worth the savings.
Don’t Ignore Largest Contentful Paint
You may be tempted to ignore LCP issues if you think your website is already fast. It might even have a very low time to first byte. However, failing to monitor LCP and address issues is a big mistake that will impact not just your site’s usability, but likely your ability to attract customers in the first place.
Besides, Google’s incorporation of LCP and the other Core Web Vitals into its ranking algorithm shows that it is continuing to prioritize a good user experience across the web. So fixing and optimizing your Largest Contentful Paint scores will benefit you and your business, not just other people out on the web.
The WooRank Assistant helps identify issues on a page-by-page basis and has recently been updated to include the three CWV checks, helping you to ensure your users have a great on-page experience.











