Are Text to HTML Ratios Important?
Article updated November 15, 2020
What is a Text to HTML Ratio?
Most web pages are written in HTML code that is used to display the page content (usually text). A page's text to HTML ratio measures the amount of text on that page compared to the amount of HTML code needed to display it. For those of you that are part of a marketing team or run your own business you needn't be phased by this as it can as we outline below.
What is the Ideal HTML to Text Ratio?
A good text to HTML ratio is anywhere from 25 to 70 percent. This percentage refers to the visible text ratio, as opposed to HTML elements, image tags and other non-visible information. You may notice that many high ranking websites in search results have visible text. This has become especially apparent since search engines, such as Google, released the Panda update which placed importance on content-driven sites.
How Does it Affect SEO?
While the text to HTML ratio is not a direct ranking factor for search engines, there are many factors related to the ratio that indicate best SEO practices and thus may indirectly affect search rankings.
Google's John Mueller said that Google doesn't use the text to HTML ratio as a ranking signal, but it may be seen as a sign that a webpage has bloated HTML, which when served to users, especially on mobile, will cause "slow everything down"
How to improve code to text ratio
- Built for People: Web pages with higher text content to HTML tend to be more readable and understandable for people. It gives the impression that the site is built for people rather than search engines and so seems important in the eyes of the search engines.
- Better User Experience: Higher text to code ratio indicates better user experience, and better user experience has become a prime search ranking factor according to Google and other search engines.
- Better Page Load Speed: Less code indicates that any unnecessary HTML elements are not present in the code of a web page. This increases the loading speed of the page which indicates better user experience and again is a significant search engine ranking factor.
- Better Indexing of Pages: A cleaner code and higher ratio of plain text makes it easier for search engines to crawl and index the site. How Do You Create a Page with a High Text to HTML Ratio?
The key to optimizing your web page is to build it focusing on user-experience.
Google Web Core Vitals
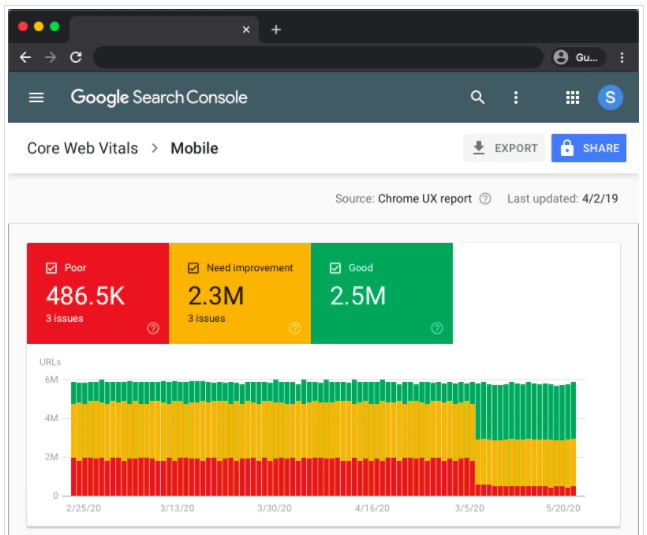
Google recently launched the Core Web Vitals report in Google Search Console, after announcing that the new metrics will play a part in its algorithm from next year.

This marks a significant step where SEO meets User Experience.

The report not only tests your pages based on how long they take to load the main content, it also evaluates how the content loads and whether the layout shifts during the loading process. The purpose of this is to identify pages that may frustrate users, who attempt to interact with elements that unexpectedly move position, causing users to miss the target and in some cases click another element.
Optimizing text to HTML ratio
Follow these tips to optimize your page's text to HTML ratio and increase user-experience:
- Check if your HTML code is valid
- Remove any unnecessary code
- Remove huge white spaces
- Avoid lots of tabs
- Remove comments in the code
- Avoid tables. Use tables in your layout only if absolutely necessary
- Use CSS for styling and formatting
- Resize your images
- Remove any unnecessary images
- Only use Javascript and flash if required
- Keep the size of your page under 300kb
- Remove any hidden text that is not visible to people
- Use internal linking to help users navigate your site & make sure your links pass link juice
- Your page must always have some amount of plain text. Include easily readable - text with quality user information