Enhance Your Brand and Usability with Favicons
Favicons are the small 16x16 pixel images (in some cases may measure 32x32 pixels) that are used as a brand identification graphic on the left-hand side of the web browser's URL tab. The name was derived from the concept introduced first by Microsoft's Internet Explorer. Favicon is short for 'favorite' and 'icon' and is seen on the bookmarking bar of the IE browser known as the favorites bar.
Favicons appear in Google mobile search results for a page's search snippet.

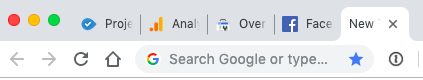
Favicons also appear in browser tabs. Take a look at the example of WooRank's favicon, shown below among many others:

These icons also appear next to a page in a browser's bookmark sections.

In the example shown above, the browser has numerous pages open such that all a user can see is the favicon of each page. You cannot see the names or page titles on the open browser tabs, so the only way of identifying which tab belongs to which brand is by looking at the website's favicon. Favicons are also visible when you bookmark a website on a browser. This screenshot was taken on Google Chrome but it is the same idea on other browsers as well.
A favicon helps with the following functions:
- Branding.
- Easy identification by a user (usability feature).
- Gives a professional look to the site.
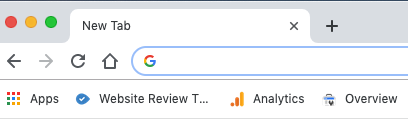
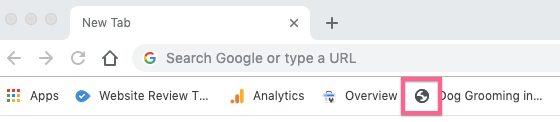
Besides being an intricate element of branding and usability, favicons also give the impression of a professionally built site. When a site has no favicon, the default image that a browser displays is that of a generic globe icon, as shown below:

In this image, the sample site that shows a generic globe icon, giving the impression of an unprofessional business that has put no effort into enhancing the site design or helping users identify their site.
This effect is even more pronounced when the default favicon appears in the Google mobile search results where it is easily compared against other URLs that do display a favicon.

Without a branded favicon, if your page title tag doesn't describe the content in just 2 or so words users will have to click on it to see which site the bookmark belongs to, which becomes tedious.

This is an example of a small thing, like a favicon, making a difference for a site's branding and usability.
Some of the typical images used as a favicon are:
- The logo or a part of the logo: WooRank.
- The first letter of the brand: Wikipedia.
- An image that graphically represents what the particular site is about: Google Analytics.
- A blend of points 2 & 3: Amazon.
When it comes to a favicon design you must always remember to keep it simple and stick to something that is easily associated with your brand or color of your website. Designing and adding a favicon to your website only takes a few minutes.
Follow the steps given below to generate your favicon and add it to your website:
- Prepare a perfect square image of your logo or the first letter of your site (or any other custom image designed for this purpose).
- Use free online favicon generators such as favicon.cc or favicon-generator.org.
- Generate a 16x16 pixels (recommended file size for all types of browsers) image.
- Download the favicon file. The file will be in the .ico format for example favicon.ico. Favicon images can also be file types .gif, .png or .jpg, but browsers such as IE do not accept .png files. The standard, recommended favicon file type is .ico.
- You need access to your root directory to add this file. You can do so by typing the following in your browser:
ftp://username@yourwebsite.com
Now press enter and the browser will prompt you for a username and password.
- Upload your favicon.ico file in the root folder.
- After uploading your favicon, you need to place a call for it in the <head> section of your website's (X)HTML documents. To do this, add the following code to your website HTML by opening the FTP window and finding and downloading the 'index.html' file from your server. Insert the following code in the <head> section of your index.html file:
<link rel="SHORTCUT ICON" href="http://www.example.com/favicon.ico"/>
- Upload the file back to your server.
Once you have added a favicon to your website, test it on all web browsers. There is no reason not to have a favicon as they are easy to implement and are important for site recognition, branding and usability. A site rich in user-experience is typically one that also scores high in SEO.









